Handshake - UX writing
UX writing for a freelancing app
Complete UX writing project, for the UX Writers Collective’s Certification program.
CONTEXT
Handshake is a project management and invoicing app for freelancers and business owners. It focuses on making freelancing projects easy to manage, by simplifying paperwork and communications between clients and freelancers.
The product was in early stage development, giving me the opportunity to design a full UX writing process and deliverables - from initial research, user personas and voice definition, to user experience improvement suggestions and final UX copy.
MY INPUT
Run user research (collaborating with the UX Researcher)
Define the product voice
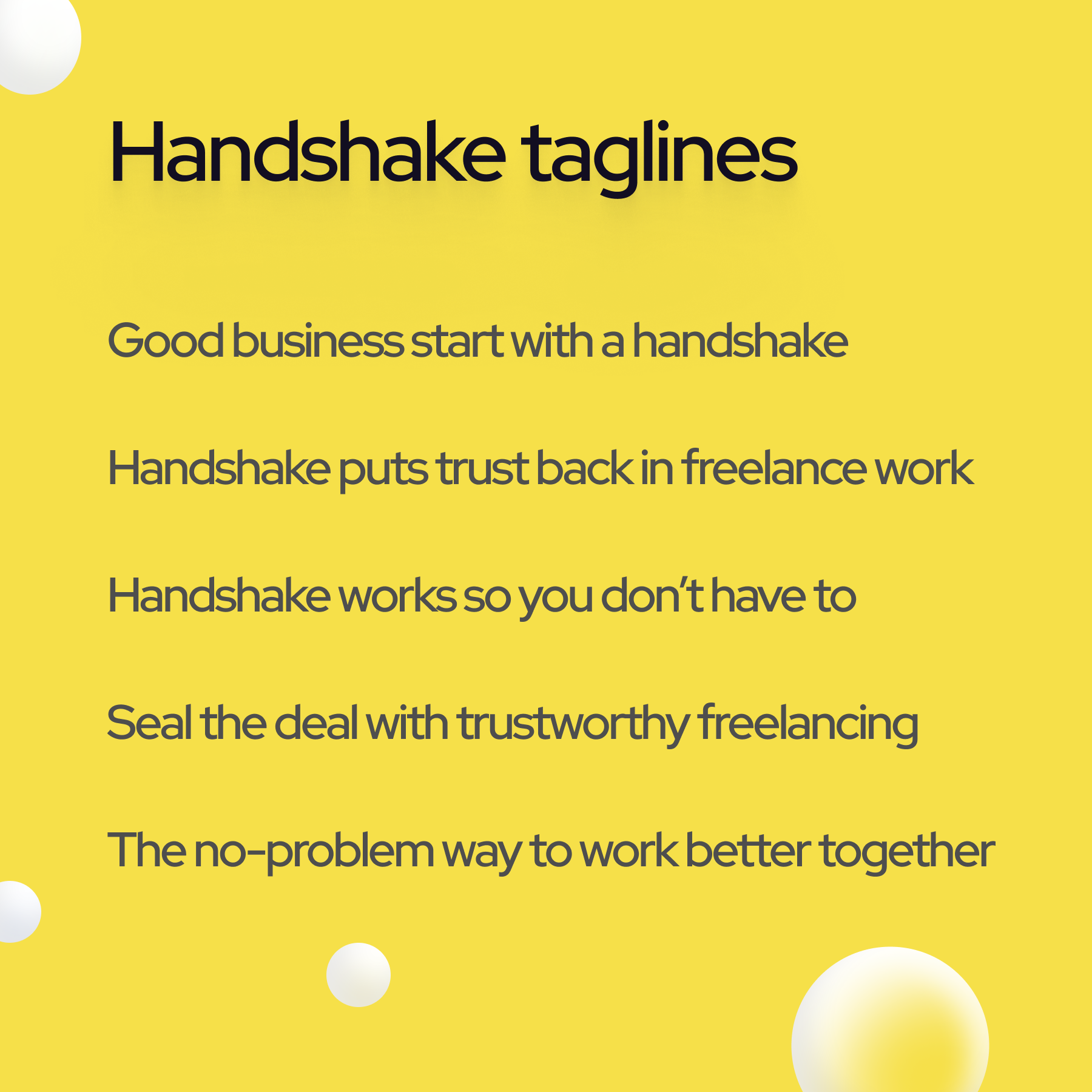
Create content for contact points in the user journey (with the Product Manager & Marketing team)
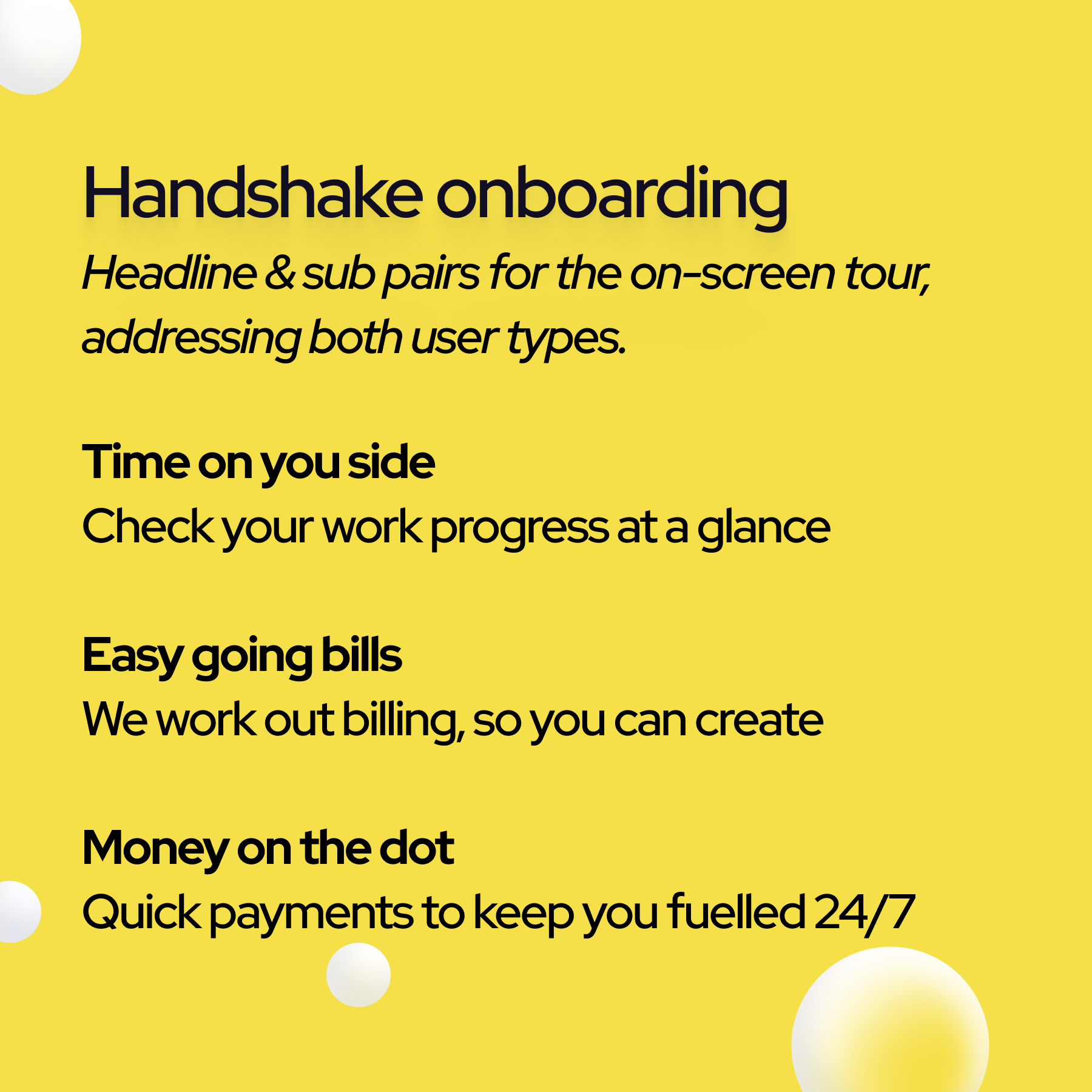
Write and edit UI copy (working with the UX Design team)
Propose UX improvements within the app (working with the UX Design team)





PRODUCT VOICE
The attributes for Handshake’s voice became clear after the initial research and once our team ran a 1-day workshop to identify our core values, mission and personality. Handshake is:
Reliable
We’re here to help people reach their goals in a transparent and supportive way. We guide them all the way, including taxes and accounting 😉
Friendly
We’re part of the same community - doers and growers. We talk the talk and walk the walk, along with our users.
Focused/ Efficient
We keep our product straightforward and easy to use. We’re here to get things done, no hassle & no tassel.
USER RESEARCH
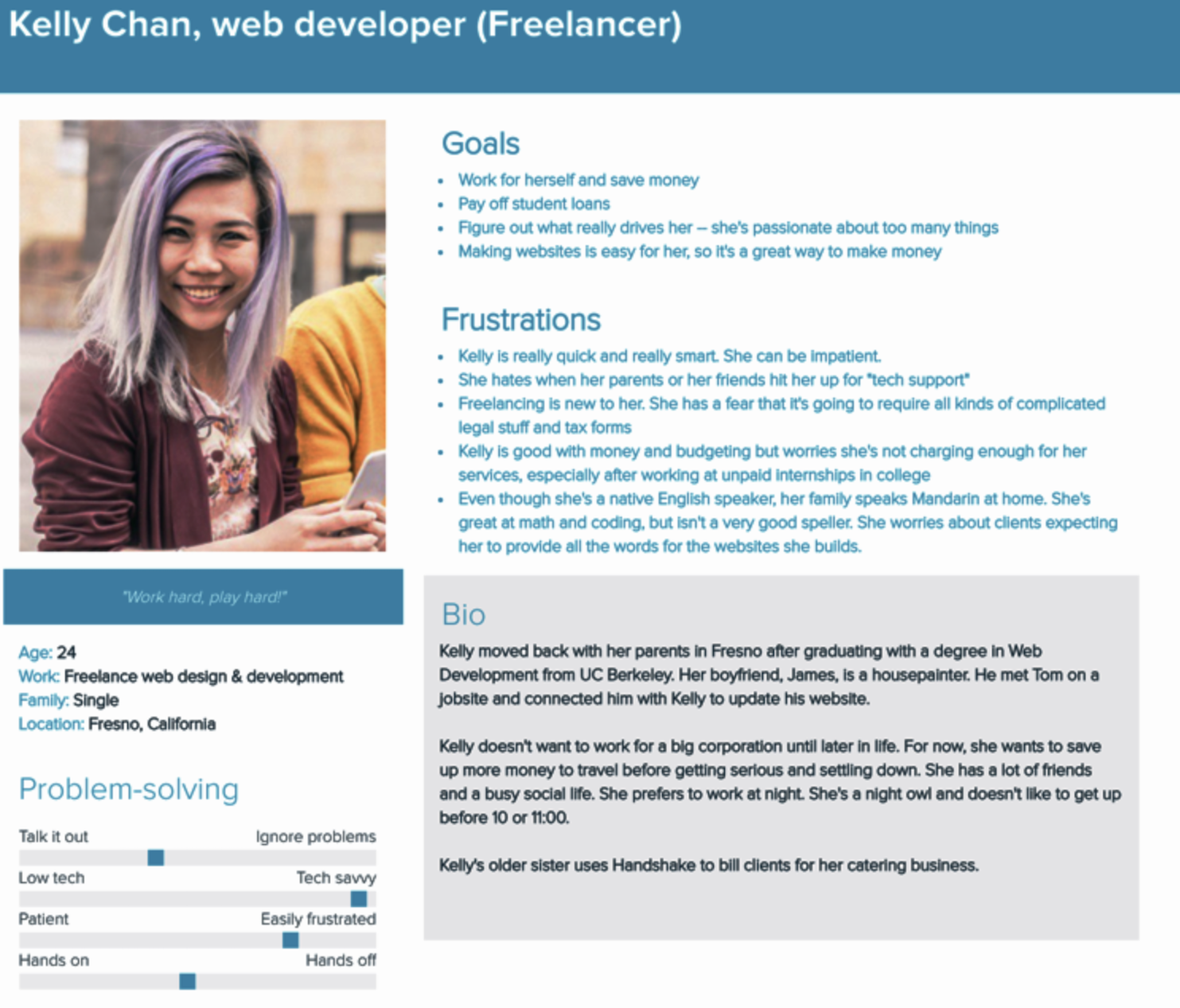
The user personas provided by the UX Researcher were the basis for my understanding of Handshake’s audience - their personality, their needs and expectations, their struggles and probable use cases for our app.
To further understand our users’ language and context, I ran an informal research focused on terminology and current user experience pain points.
I probed publicly available resources and tools (social media, freelancing platforms, forums, blogs, reviews and comments, Google Trends, Answer the Public).
I paired this info with my own analysis of the competition and complementary products, and clarified the problems Handshake should solve and how it should engage with its users.



UX COPY
After several iterations and informal testing with my team members and friends (including active freelancers and business owners), I worked with the UX designer to add the UI copy to the app’s wireframes.
I planned another testing session and created an interactive prototype, to make it easier for our users to go through the Handshake experience.
Created with Figma Prototyping.
UI kit template by Anthony Choren. Illustrations by Ouch.

